前言
由于php语言常常被嵌套在HTML中用于实现动态页面,所以在进行网页源代码阅读时我们往往能看到HTML语言。在学习php之前,先学习HTML基础,可以更好的帮助我们了解网页的布局,也能使我们阅读代码时更好的理解代码含义。
一、HTML语言语法
1.HTML中的语法基本
HTML文件中是以标签对或标签来标记网页结构和显示资料内容的。标签对开始表现为
<xxx>,标签结束表现为</xxx>,其中还有一些标签不需要结束标签,例如<br>和<p>等,这些标签被称为空标签。而HTML标签也是具有属性的,属性是为HTML元素所提供的说明信息。HTML的属性无先后次序之分,并且属性设置是可选的,如果不进行属性设置的话属性将会以默认值的形式被调用。下例是img图像标签格式:
<img src="http://www.baidu.com/img/baidu.gif" height="200" width="100" />
在上述语句中,src为路径,height为高度,width为宽度在HTML的语法中,HTML标签名和属性都不区分大小写字母,因此,
<br>和<BR>还有<Br>三者无任何区别。HTML源代码中的回车与空格都不会在HTML页面中体现,因此我们需要应用格式标签进行文字排版。
2.HTML注释
和所有的编程语言一样,注释不影响代码的运行,善于使用注释也是作为一个程序员应该养成的良好习惯。在HTML语言中,注释的方式比起我们常见的c语言较为特别,注释以<!--开始,以-->结束,举例如下:
1 | <html> |
3.HTML字符实体
有些字符串在HTML语言中具有特殊含义,比如标签中用到的”<””>”等等,这些字符串在HTML中就不可直接输出。而为了输出这些字符串,我们就需要应用字符实体来表示这些字符串.字符实体由”&”、实体名称和”;”构成,以下列出一些常见的实体名称,在使用时要记得在其左右两边加上”&”和”;”:
| 实体名称 | 输出字符串 |
|---|---|
| nbsp | 空格 |
| amp | & |
| lt | < |
| gt | > |
| quot | “ |
二、HTML文件结构
正如编写C语言时一定需要一个主函数一样,编写HTML时也需要几个全局架构标签,这些标签将HTML代码分为了三个部分进行编写,格式如下:
1 | <html> |
三个标签对分别为最外层标签,头部标记和文档主体标记,不同的部分起到了不同的作用,接下来我们分别介绍这三个部分。
1.最外层标签
<html>和</html>就是最外层标签,主要作用是告诉浏览器这个HTML文件的开始点与结束点。而由于HTML的不严谨性,只需要存在开始标记HTML文件就可以被浏览器解析。
2.头部标记
<head>和</head>标签为头部标记,在它们之间的文本是头信息。头信息中主要包括页面的一些描述语句,以及引入CSS和JavaScript脚本。在头信息中的标签使用量小于文档主体标记中的标签使用量,主要用来说明文件标题和整体文件的公共属性。
3.文档主体标记
<body>和</body>标签为主体标记,在他们之间的文本用来放置页面中的显示内容。网页呈现出的文字、图片、超链接等等都要在这个标记中进行声明。我们学习的php语言也会嵌套在这个部分。而<body>标签也有自己的属性值,可以设置其标签属性控制整个页面的风格,例如:<body bgcolor="#FFFFFF" text="red">
以上代码设置了本页面的背景颜色为黑色,字体颜色为红色
- 在HTML语言中,颜色即可以用英文单词表示,也可以使用RGB来表示
三、页面编辑
网页有多种多样的呈现方式,网页中也含有大量元素,本版块将对最基本的文字、图片以及链接的代码进行分析。同时,由于在HTML代码的编写中,经常运用到CSS样式,想要了解CSS样式可以参考以下链接中的CSS基础教程进行学习:
CSS教程
1.文字
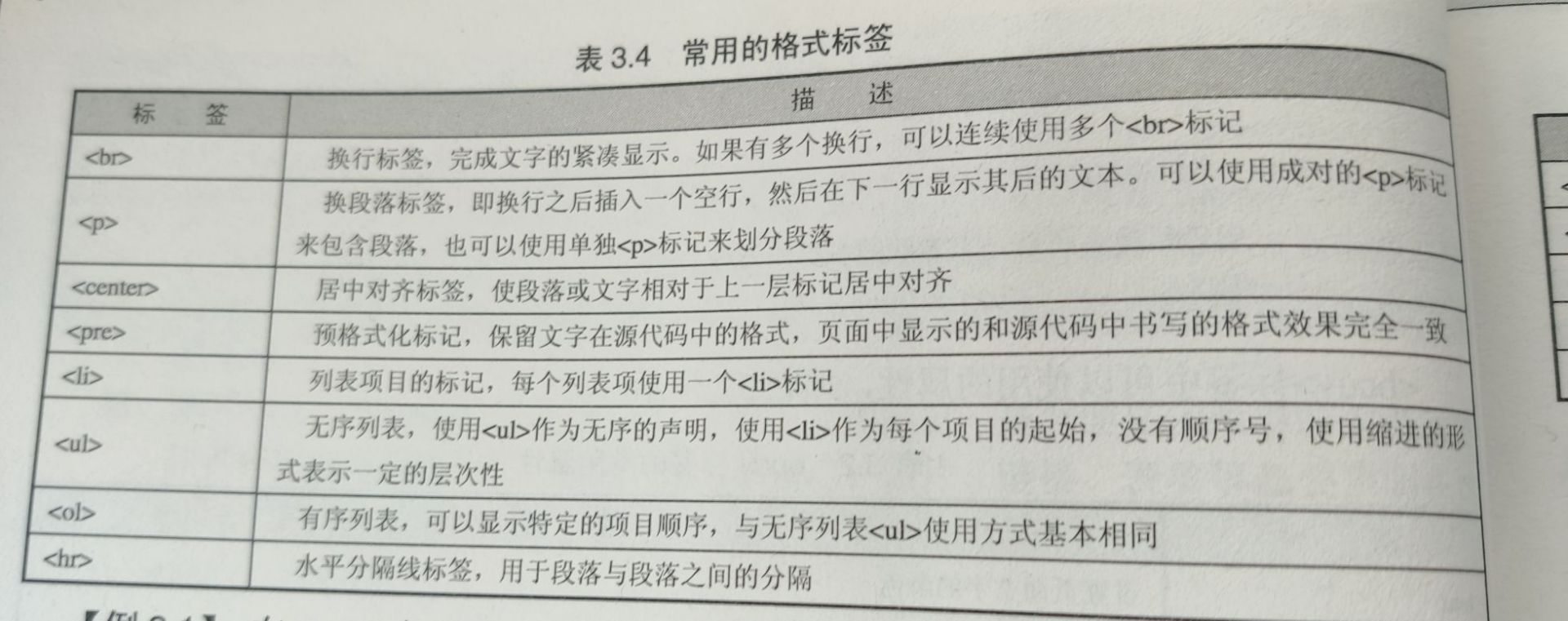
格式标签
在上文中我们提到了格式标签,格式标签一般用于定义网页的布局,下图列举了常用的格式标签:
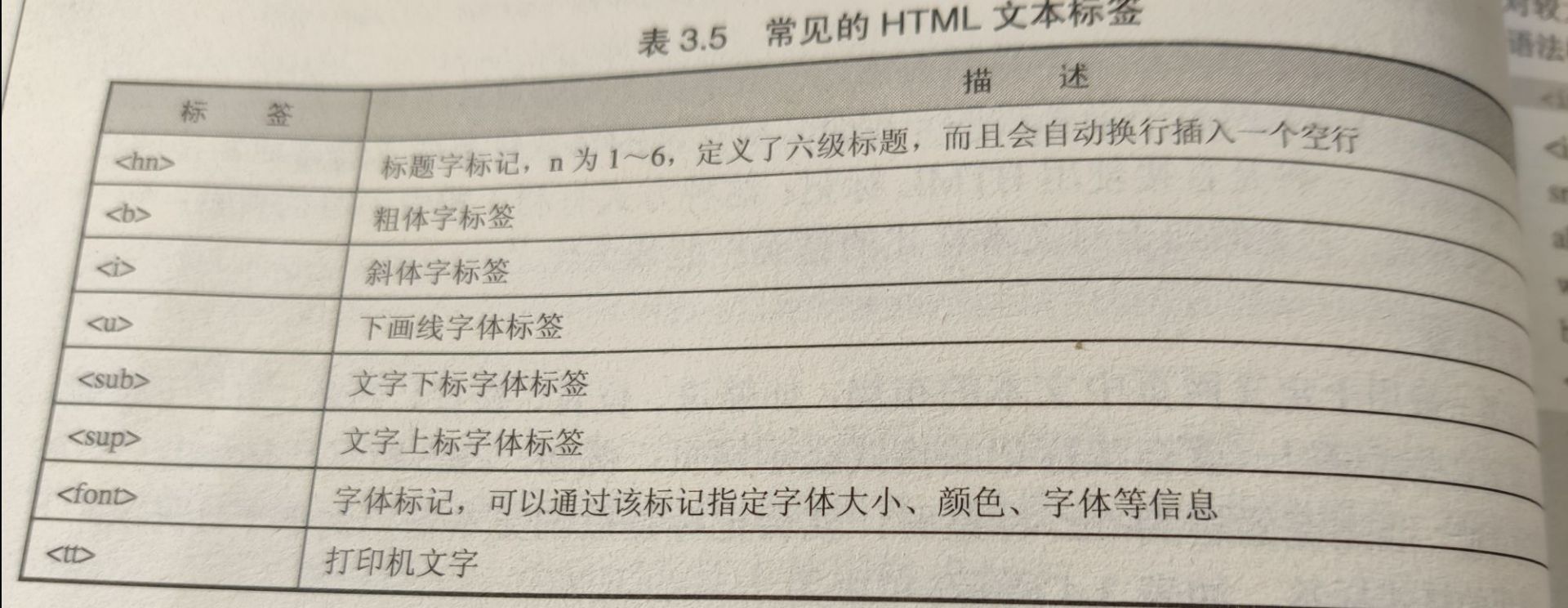
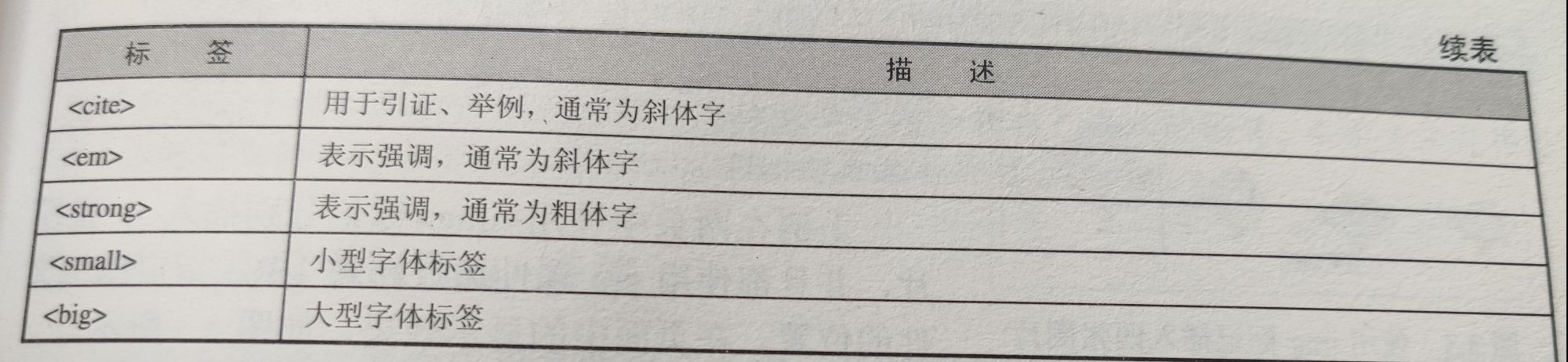
文本标签
文本标签用于强调或特殊说明一些文字,下图列举了常用的文本标签:

2.图像
我们常用到的图片格式一般为jpg、png和gif,这些格式的图片通过<img>标签插入到HTML文档中,格式如下:<img src="" alt="" width="" height="" bordre=""
- src:需要指定一个包括URL路径名在内的图片文件
- alt:定义一个字符串,当鼠标悬停图片上时输出该字符串
- width:设置图像宽度,单位像素
- height:设置图像高度,单位像素
- border:设置相框的宽度,单位像素
3.链接
网页中往往有链接之间的跳转,链接文档中的指定位置被称为锚点。在HTML语言中,<a>标签被用于定义锚点与超链接,语法格式如下:<a href="" name="" target="">链接文字</a>
- href:指定所链接位置的URL路径,绝对路径与相对路径均可
- name:指定页面的锚点名称
- target:指定打开链接所用的浏览器窗口名称,默认为在当前窗口打开
4.其他
在页面呈现中还有其他的形式,例如表格、表单等。本篇博客没有对其进行具体介绍,但我们也要对其具有阅读能力,尤其是在靶场中也经常使用的表格,我们可以参考下列链接进行HTML表格学习:
HTML表格教程
总结
HTML主要被用来在web上发布信息以及完成简单布局,同时为了页面美观也会运用CSS。在学习php之前对web页面布局有过了解后,可以帮助我们更好地理解代码作用,使自己阅读代码没有障碍。
本文总结了常见的HTML语言语法,希望能够在之后的靶场练习中起到参考作用。
资料引用:
《PHP学习手册》 ——电子工业出版社